In Android, you can use “android.widget.TimePicker” class to render a time picker component to select hour and minute in a pre-defined user interface.
In this tutorial, we show you how to render time picker component via android.widget.TimePicker in current page, and also in dialog box via android.app.TimePickerDialog. In addition, we also show you how to set a hour and minute in time picker component.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. TimePicker
Open “res/layout/main.xml” file, add time picker, label and button for demonstration.
File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btnChangeTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change Time" />
<TextView
android:id="@+id/lblTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Current Time (H:M): "
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/tvTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge" />
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
P.S The “
TimePickerDialog” is declare in code, not XML.2. Code Code
Read the code’s comment, it should be self-explanatory.
File : MyAndroidAppActivity.java
package com.mkyong.android;
import java.util.Calendar;
import android.app.Activity;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
public class MyAndroidAppActivity extends Activity {
private TextView tvDisplayTime;
private TimePicker timePicker1;
private Button btnChangeTime;
private int hour;
private int minute;
static final int TIME_DIALOG_ID = 999;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setCurrentTimeOnView();
addListenerOnButton();
}
// display current time
public void setCurrentTimeOnView() {
tvDisplayTime = (TextView) findViewById(R.id.tvTime);
timePicker1 = (TimePicker) findViewById(R.id.timePicker1);
final Calendar c = Calendar.getInstance();
hour = c.get(Calendar.HOUR_OF_DAY);
minute = c.get(Calendar.MINUTE);
// set current time into textview
tvDisplayTime.setText(
new StringBuilder().append(pad(hour))
.append(":").append(pad(minute)));
// set current time into timepicker
timePicker1.setCurrentHour(hour);
timePicker1.setCurrentMinute(minute);
}
public void addListenerOnButton() {
btnChangeTime = (Button) findViewById(R.id.btnChangeTime);
btnChangeTime.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showDialog(TIME_DIALOG_ID);
}
});
}
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case TIME_DIALOG_ID:
// set time picker as current time
return new TimePickerDialog(this,
timePickerListener, hour, minute,false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener timePickerListener =
new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int selectedHour,
int selectedMinute) {
hour = selectedHour;
minute = selectedMinute;
// set current time into textview
tvDisplayTime.setText(new StringBuilder().append(pad(hour))
.append(":").append(pad(minute)));
// set current time into timepicker
timePicker1.setCurrentHour(hour);
timePicker1.setCurrentMinute(minute);
}
};
private static String pad(int c) {
if (c >= 10)
return String.valueOf(c);
else
return "0" + String.valueOf(c);
}
}
P.S The “TimePickerDialog” example above, is referenced from Google Android time picker example, with some minor change.
3. Demo
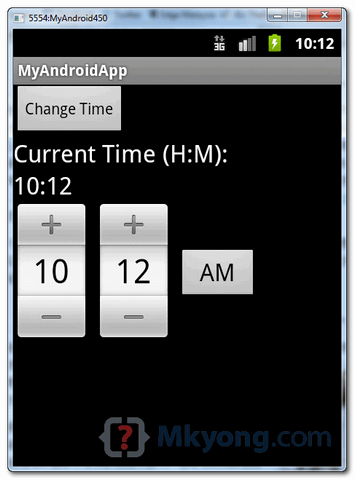
Run the application.
1. Result, “time picker” and “textview” are set to current time.

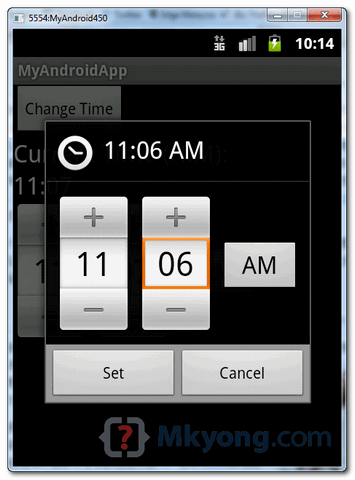
2. Click on the “Change Time” button, it will prompt a time picker component in a dialog box via
TimePickerDialog.
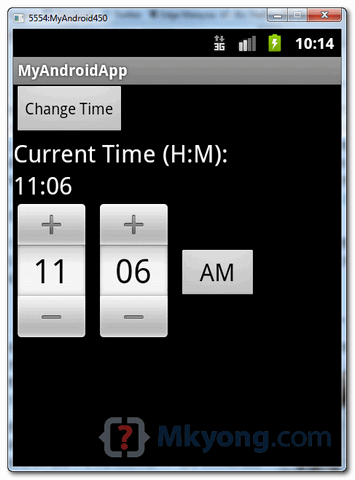
3. Both “time picker” and “textview” are updated with selected time.

Download Source Code
Download it – Android-TimePicker-Example.zip (16 KB)
No comments:
Post a Comment